Google Algorithm Update: What to Know About the Page Experience Update for Desktop
Google’s page experience update has now rolled out for desktop. Find out what this means for your desktop pages and how you can measure the impact.
Page experience is a significant ranking factorRanking Factor
The term “Ranking Factors” describes the criteria applied by search engines when evaluating web pages in order to compile the rankings of their search results. Ranking factors can relate to a website’s content, technical implementation, user signals, backlink profile or any other features the search engine considers relevant. Understanding ranking factors is a prerequisite for effective search engine optimization.
Learn more that Google brought to the forefront with the release of their Core Web Vitals . Previously, when thinking about page experience, the primary focus was on the experience of mobile pages, but with Google’s latest update, the search landscape is shifting like sand in an hourglass.
Google’s page experience update for desktop is now complete
Google recently announced they have completed rolling out their new page experience update for desktop. The update took only nine days, beginning on February 22 and running through March 3. This is a quicker turnaround when compared to the page experience update for mobile, which took over two months to complete.
How does Google define page experience?
Page experience is Google’s measurement of how users perceive the experience of interacting with a web page beyond its pure information value. Core Web Vitals that contribute to page experience include; the largest contentful paint, cumulative layout shift, and first input delay. In September 2021, Google rolled out its page experience update for mobile. This update combined Core Web Vitals and existing User ExperienceUser Experience
User experience (or UX for short) is a term used to describe the experience a user has with a product.
Learn more ranking factors into a new ranking factor category named “Search signals for page experience.”
What does the Google page experience update for desktop mean
Google’s page experience update for desktop means your desktop pages will now be measured similarly to your mobile pages, with the exception of the mobile-friendliness factor. The desktop page experience update includes all of the other factors seen with the mobile page experience update:
- Largest Contentful Paint (LCP): LCP is a metric for measuring perceived load speed and marks the point when the page’s main content has loaded.
- Cumulative Layout Shift (CLS): CLS measures visual stability and helps quantify how often users experience unexpected layout shifts when visiting a page.
- First Input Delay (FID): FID measures load responsiveness to illustrate the experience users have when trying to interact with unresponsive pages.
- HTTPS Security: Hypertext Transfer Protocol Secure is an internet protocol that protects the data between a user’s device and the site.
- Absence of intrusive interstitials: Intrusive interstitials are page elements like popups that obstruct users’ view of on-page content.
This latest page experience update from Google further magnifies the importance of having your SEO and UX teams aligned. Creating a great page experience takes cross-departmental collaboration, and it is extremely important for both teams to understand how their work can impact and help each other.
If you’re interested in learning more about specific Core Web Vitals and how they factor into your page experience score, our friends over at ContentKing have put together an in-depth guide on all things Core Web Vitals.
How you can monitor the impact on your site
Google initially indicated that we should not expect to see drastic changes from this update. Early analysis of the page experience update for desktop does not indicate seismic shifts for sites rankingsRankings
Rankings in SEO refers to a website’s position in the search engine results page.
Learn more. From reviewing the SEMRUSH sensor, we can see there was high volatility for desktop SERPs the day after the update was finalized. But when compared to SERP volatility for mobile, we can see that the desktop SERP has actually been less volatile than mobile.
In January 2022, Google Search ConsoleGoogle Search Console
The Google Search Console is a free web analysis tool offered by Google.
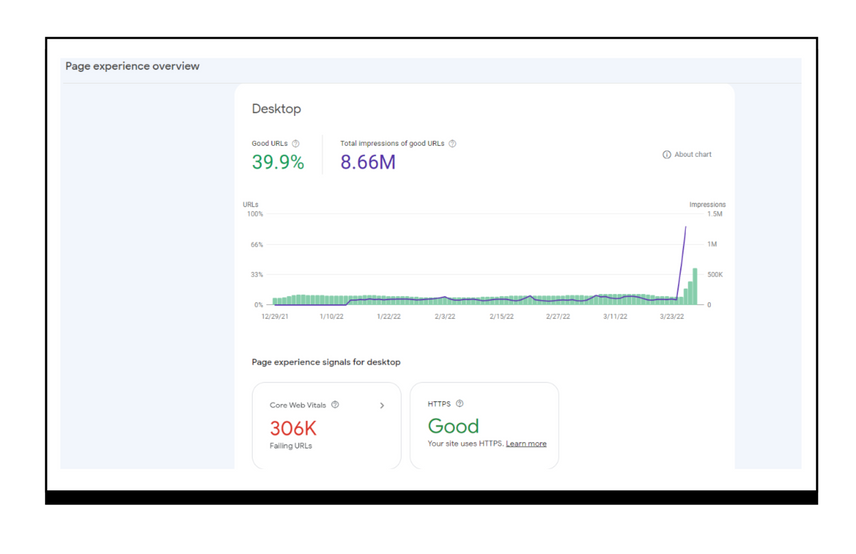
Learn more started offering a desktop page experience report that allows you to view your page’s performance. You can now filter your search performance results for “good page experience,” and the data includes desktop data in addition to mobile.

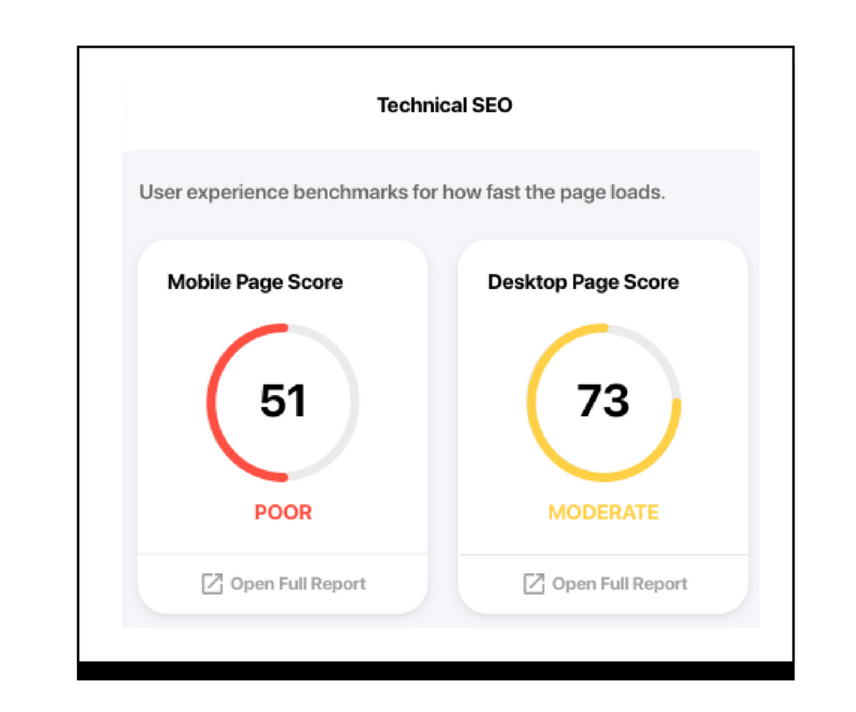
Conductor users can review and monitor their desktop page experience performance by utilizing a few different areas of the platform. Conductor’s Chrome Extension enables you to dig into the technical health and performance of your page by using the Technical SEO section of the tool. From this view, you’re able to review your page’s health score on your desktop page. This score is pulled directly from Google’s PageSpeed Insights API. Remember: two main factors that contribute to the health score are HTTPS security and page speed.

Another way to measure the impact of this update to the SERP landscape is to use Conductor’s Annotations feature. Conductor users have the ability to create a custom annotation that reflects this most recent page experience update. After applying an annotation to your pages for March 3, you can view a trended performance of your pages before and after the update to see if you’ve noticed any major shifts in organic traffic or keywordKeyword
A keyword is what users write into a search engine when they want to find something specific.
Learn more rankings.
Conductor customers can also measure the potential impact this update may have had on their desktop keyword rankings by navigating to the Keywords section of their account. From this view, you can adjust your date filter to view your keyword performance before and after the update. You can dig into keyword rankings where you’ve seen significant declines to determine if the ranking URL is failing to provide a positive page experience on desktop.
Our Technical SEO platform ContentKing offers additional insights for pages on your website that are failing to satisfy some of the page experience factors. Through the Core Web Vitals report, Conductor customers can find an overview of all of your site’s pages and quickly learn how many pages on your site have issues with factors like; cumulative layout shift, largest contentful paint, HTTPS security, and more. A really helpful part of the platform is that it provides you with the exact number of pages that are potentially hampered by a page experience issue, as well the specific URLs.
Takeaways from the Page Experience Update
Trying to satisfy Google’s requirements can often feel like trying to solve a large puzzle that is constantly changing pieces. While satisfying page experience factors is not the only piece of the puzzle, it is an important one. Improving your page experience can result in increasing your page’s visibility or real estate within the SERPs.
To ensure your pages remain healthy and provide users with the best possible experience, register for our next 30|30 webinar—led by SEO expert Pat Reinhart—to stay on top of the latest SEO news and evolving algorithm updates each month.