H1-H6 Headings and SEO: everything you need to know
Headings give both your visitors and search engines important clues about the content’s hierarchy and relevancy.
There are six "importance levels", from the most important H1 heading to the least important H6 heading.
What are headings?
Headings are phrases at the beginning of a section that explain what it's about. Correct use of headings on a page provides hierarchy and overview, and helps quickly communicate what a web page is about. They help visitors quickly scan a page, and they help search engines quickly understand a page's structure and what it's about.
Headings come in six levels: H1 through H6, of which headings H1, H2 and H3 are most frequently used. Headings are defined in a page's HTML.
The H1 heading is often referred to as the "main heading", while H2-H6 headings are referred to as "subheadings" because they indicate sub-levels.
What about heading tags?
People often refer to "heading tags" when talking about headings.
To avoid any confusion, let's take an example and look at the H1 heading element as it appears in the HTML source: <h1>This is the H1 heading</h1>:
<h1>: opening tag for theH1 headingThis is the H1 heading: the text that'll appear on a visitor's screen as theH1 heading.</h1>: closing tag for theH1 heading
And what about header tags?
First of all, don't confuse header tags with the <head>-section. Secondly, header tags are often incorrectly used to refer to headings (I'm looking at you HubSpot).
In reality they can be used to define the header of a document or section. This means they can be wrapped around navigational aids, or they can be wrapped around headings. Using them is optional, here's an example:
<html> <head> <title>Headings H1-H6 and SEO</title> </head> <body> <article> <header> <h1>Header tags explained</h1> <h2>A brief introduction to header tags</h2> </header> </article> </body> </html>
- <header> tags explained(opens in a new tab) by Mozilla.
Why use headings?
Headings are useful for both visitors and search engines:
- Visitors use headings to quickly scan a page to determine whether it looks relevant for them. What's more, visually impaired visitors use screen readers to browse the web. And screenreaders rely on headings to "understand" web pages, and help their users to navigate.
- Search engines use headings to understand a page's structure and what topics it's about. While only a small factor in search engines' ranking algorithms, including keywords in headings does contribute to improved SEO performance. Even if you're not on board with the idea that headings make for a small ranking factor, keep in mind that everything you do to improve the user experience generally translates to better SEO performance.
Headings and featured snippets
Search engines may display featured snippetsFeatured Snippets
A featured snippet is a special search result appearing at the top of Google results, displaying direct answers extracted from web pages.
Learn more, special snippets containing an extracts from a page, in their SERP. They need to understand content well enough to confidently pick these extracts, and they rely on headings to do this. In summary, smart and correct use of headings helps you appear in featured snippets, which in turn increases your visibility in the SERP and drives more organic traffic to your site.
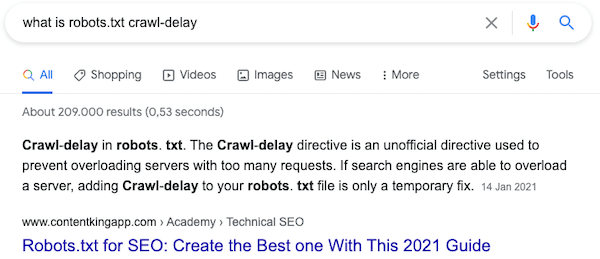
Here's an example of a featured snippet for our site:

That extract is drawn from this section in our robots.txt guide:

Heading hierarchy
Headings should be logically structured on a page. A page starts with the H1 heading, followed by an H2 heading and — should you need another sub-section — it can be followed by an H3 heading. If you need more sub-sections, you can even add H4-H6 subheadings.
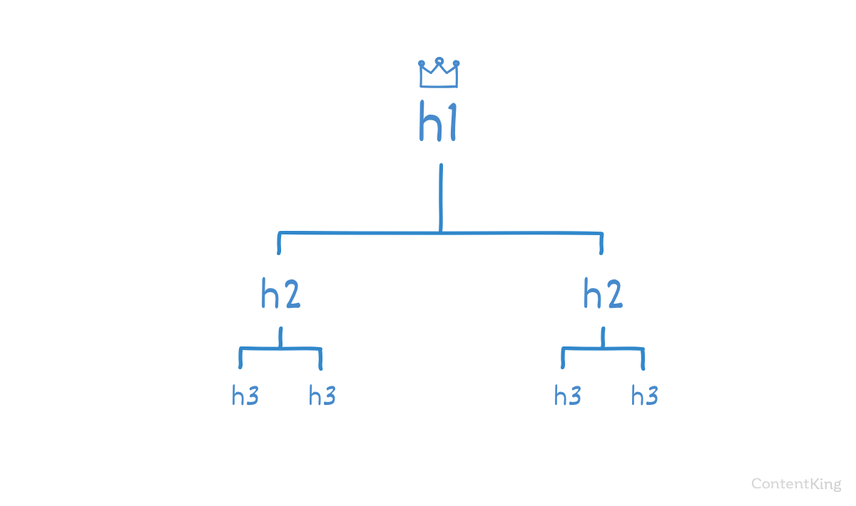
In the illustration below we're using three heading levels:

Don't skip a level in the hierarchy. For example, don't go from an H1 heading to an H3 heading. There should be an H2 heading in between.
Here's a good example of correct heading usage:
<h1>This should describe the page's topic</h1> <h2>This is an H2 subheading</h2> <h3>This is an H3 subheading</h3> <h2>This is another H2 subheading</h2> <h3>This is another H3 subheading</h3>
If you're writing long-form content, you can go all out with headings. You could have a heading structure like:
<h1>This should describe the page's topic</h1> <h2>This is an H2 subheading</h2> <h2>This is another H2 subheading</h2> <h3>This is an H3 subheading</h3> <h4>This is an H4 subheading</h4> <h5>This is an H5 subheading</h5> <h6>This is an H6 subheading</h6> <h2>This is yet another H2 subheading</h2> <h3>This is an H3 subheading</h3> <h4>This is an H4 subheading</h4> <h5>This is an H5 subheading</h5> <h6>This is an H6 subheading</h6>
And here's an example heading hierarchy that you should avoid:
<h2>Why is this H2 at the top?</h2> <h4>And why is this an H4 heading?</h4> <h1>This H1 heading should actually have been at the top</h1> <h3>A random H3 heading here</h3>
Heading sizes
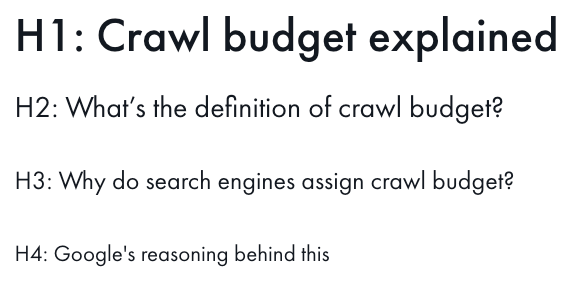
The further down you go with headings, the smaller the headings should become. The H1 heading should be the largest heading on the page. The H2 heading is a little smaller than the H1, and in turn the H3 heading is smaller than then H2 heading and so on.
Because a picture is worth a thousand words, let's look at our crawl budget guide with the paragraphs stripped out:

Heading order in HTML source
It doesn't matter in what order headings appear in your HTML source. The order in which the headings are presented on a visitor's screen (or when a page is rendered by search engines) is leading.
H1 heading
The H1 heading describes a page's main topic. It should be highly related to the page's content, unique across your website and a page should only contain one H1 heading.
Don't put the H1 heading around an image, since search engines don't understand images as good as they do text. You'd be missing out on an opportunity to signal to search engines what a page is about.
<h1><img src="logo.png"></h1>
Your H1 heading can match your page title, but it doesn't need to. Visitors are much more likely to notice your H1 heading than your page title, so always prioritize making sure your H1 heading makes sense for your visitors.
<title>What are H1-H6 Headings?</title> <h1>H1-H6 Headings explained</h1>
H1 heading length
You should avoid making the H1 heading too long. If you do, there's a big chance the H1 heading won't be readable for your visitors, which hurts their user experience. We recommend sticking to a maximum length of 60 characters, similar to the title attribute. As for the minimum length, it needs to be long enough to make sense. In our experience, sticking to at least 4 characters helps you with this. Above all: make sure the H1 heading makes sense for your visitors.
Multiple H1 headings? Not even in HTML5.
When the HTML5 specification was first introduced, support for multiple H1 headings per page (each in their own section-element) was included. However, since browsers didn't adopt this recommendation, support for this was subsequently dropped when the HTML5.1 standard was published. For more information, see this W3C thread .
Other uses for the H1 heading
If you haven't defined a page title, or if search engines didn't find your title to be relevant enough, they may show the page's H1 heading as the title in the page's search engineSearch Engine
A search engine is a website through which users can search internet content.
Learn more result – its snippet.
H2-H6 subheadings
Subheadings H2-H6 are used to further structure the content.
Most pages benefit from having at least one H2 heading, but if it doesn't make sense for visitors to include one then you can leave it out.
Use H2-H6 subheadings where it makes sense, and keep in mind not to skip heading levels.
Frequently asked questions about headings
Do headings really improve my rankings?
Yes, they do! Even today, headings still play a role in communicating relevance for keywords to search engines.
While the role of headings in search engine algorithms has decreased over the years, it does send a clear signal to search engines regarding what a page is about.
Can my page title and H1 heading be the same?
Yes, they can. But keep in mind to always choose an H1 heading that makes most sense for your visitors.
Can I have multiple H1 headings on one page?
It is recommended to use only one H1 heading per page. Multiple H1 headings per page were introduced with HTML5, but browsers didn’t adopt the practice. Since HTML5.1, there is no support for multiple H1 headings.







