Pagination attributes: link rel="next" and rel="prev"
Important note on Google's support for rel next/prev
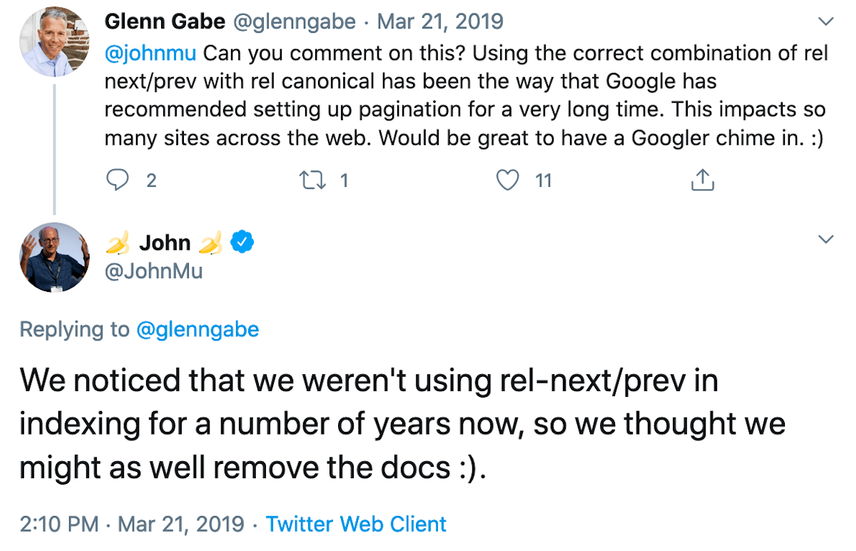
On March 21 2019, Google's John Mueller tweeted this :

Google claims it has figured out how to best deal with series of paginated pages, and therefor stopped using therel="next" and rel="prev" link attributes.
This announcement caught the entire SEO industry off guard. Over at ContentKing, we're keeping a close eye on the development around pagination and we'll be updating this article as the story develops.
It's important to note that you don't have to remove therel="next" and rel="prev" link attributes. Even though Google's not using it for "indexing" purposes, it remains unclear if they're using it in other parts of their systems such as for link discovery purposes.
Reasons to keep therel="next" and rel="prev" link attributes in place:
- It's not doing any harm, removing it will cost you precious time and money that's better spent elsewhere.
- It's still useful for accessibility purposes.
- Some browsers are using it for prefetching purposes.
- Since Google's figured out how to best handle paginated pages on their own, by looking at the links on pages. This means your internal link structure plays an even bigger role in SEO, so focus on this to make sure Google gets your pagination set up right.
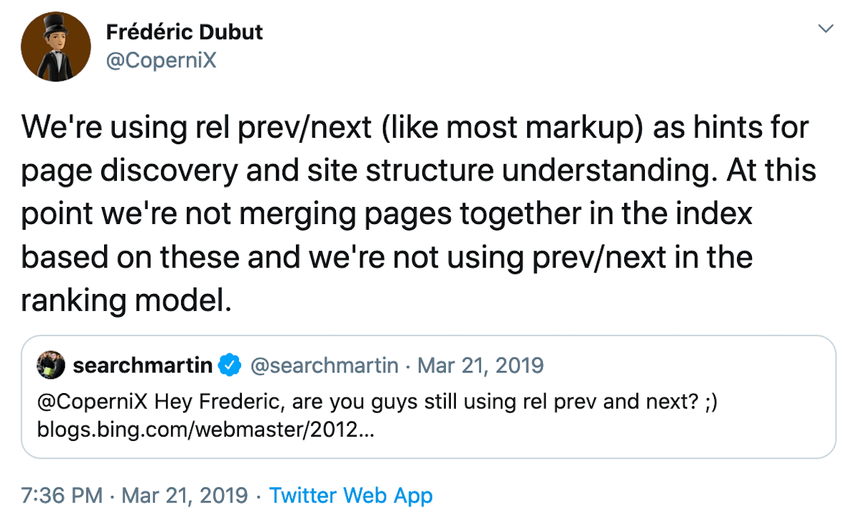
- Other search engines such as Bing are still using it for understanding page relations and page discovery:

Pagination is "The process of dividing a document into discrete pages, either electronic pages or printed pages." according to Wikipedia .
When it comes to websites, pagination is for instance used to split up product pages and blog category pages. It's important to help search engines to understand the relationship between a series of paginated pages to prevent duplicate content issues because of their similarity.
What you can expect from this article
In this article we're going to explore how to implementrel="next" and rel="prev" link attributes, including best practices, common mistakes and what the experts do when it comes to pagination in SEO.
What are the pagination attributes rel="next" and rel="prev"?
The rel="next" and rel="prev" link attributes are used to indicate the relations between a sequence of pages to search engines.
Often, these are incorrectly called the rel="next" and rel="prev" pagination tags, and thought to be meta tags — but they are not. For the sake of brevity, we'll call the rel="next" and rel="prev" attributes pagination attributes.
The pagination attributes are placed in the <head> section of your HTML pages and look like this:
<link rel="prev" href="http://www.example.com/topic/page/2/" /> <link rel="next" href="http://www.example.com/topic/page/4/" />
People add the link
rel="next"orrel="prev"in the<body>of the content, rather than in the<head>to declare the relationship. Likely this is because they are confusing this as being similar torel=nofollowfor example, but it's incorrect.
When should I use the pagination attributes?
A very common use-case for pagination attributes are category pages on eCommerce websites. Usually category pages contain many different products and are therefore split across multiple pages, each page showing a subset of category.

A downside of this is that these pages are look very similar, leading to a form of duplicate content. By making the relations between a series of pages clear to search engines using the pagination attributes, you give search engines context and prevent duplicate contentDuplicate Content
Duplicate content refers to several websites with the same or very similar content.
Learn more.
Pagination, is one of those things that can really negatively affect your crawl budget and the visibility of your content, especially if you are using something like infinite scroll or have a large amount of archived content.
How to implement the pagination attributes
Example
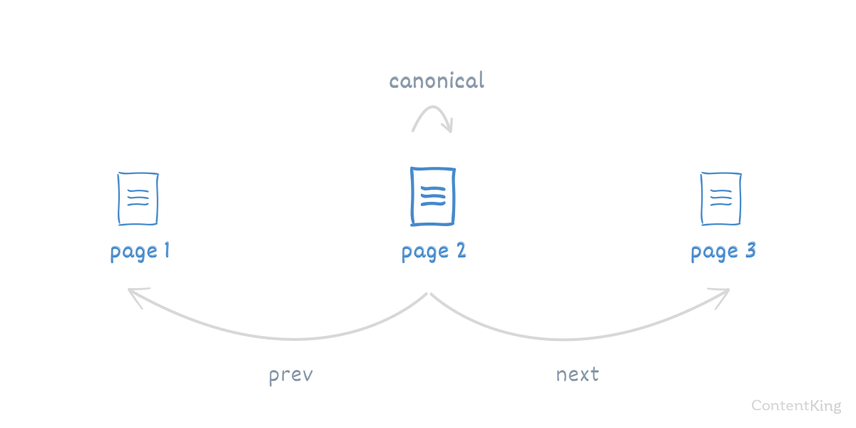
You have a sequence of three pages, this is what the definition of pagination and the canonical URL looks like:
Page 1 references the next page:
<link rel="next" href="http://www.example.com/topic/page/2" /> <link rel="canonical" href="http://www.example.com/topic/" />
Page 2 references the first page and the next page:
<link rel="prev" href="http://www.example.com/topic/" /> <link rel="next" href="http://www.example.com/topic/page/3/" /> <link rel="canonical" href="http://www.example.com/topic/page/2/"/>
Page 3 only has a reference to the previous page (and the definition of the canonical URL) since it's the last one in the sequence:
<link rel="prev" href="http://www.example.com/topic/page/2/" /> <link rel="canonical" href="http://www.example.com/topic/page/3/" />
Best practices for the pagination attributes
Stick to the best practices below to make pagination work for you.
Self-referencing canonical URL

Each page in the sequence of pages should have a canonical URL that points to itself.
So on page 2 of the sequence, your <head> section may look like this:
<link rel="prev" href="http://www.example.com/topic/" /> <link rel="next" href="http://www.example.com/topic/page/3/" /> <link rel="canonical" href="http://www.example.com/topic/page/2/"/>
If you're a webmaster, SEO or business owner, you've probably had to deal with pagination at some point. Whilst paginations aren't difficult, they can be daunting if you're not sure how or when to use them. The most common mistake I see is the
rel="canonical"directive on paginated results pointing back to page 1. This outdated tactic has been implemented in the past by users attempting to flow link equity to that URL. Despite Google confirming that this tactic isn't recommended, it remains a common mistake. Don't trick Google into believing you only have a single page of results, and make sure you use canonicals and paginations correctly.
Don't break the sequence
Don't break the sequence of pages. If you do, search engines will often ignore the pagination and just index and return all pages, leading to potential duplicate content issues.
A simple example what would break the sequence of pages: forgetting the rel="prev" reference from page 2 to the first page.
Avoid referencing redirects
Avoid having pagination attributes and canonical URL references URLs that in turn redirect to other pages. This is confusing for search engines.
Use absolute URLs
Even though it's not against the specification of the link tag, the general consensus is not to use relative URLs when defining pagination attributes. Relative URLs are more likely to be interpreted wrong by search engines. The same best practice applies to other uses of the link tag: canonical URL, hreflang attribute and mobile attribute.
Don't noindex paginated pages
Don't add the noindex robots directive to paginated pages. Why not?
There are two reasons:
- If pages have been noindexed for a long time, after a while Google will stop crawling them and hence, stop following links.
- If you've applied the
rel="next"andrel="prev"attributes, search engines will understand the relationships between the pages and often only show the paginated pages if you're specifically looking for content that's only on those pages.
Don't nofollow links to paginated pages
The nofollow link attribute is first and foremost used to tell search engines two things:
- Don't follow this link (duh)
- I don't necessarily trust this page. I'm not giving it credit.
With this in mind, nofollowing links to paginated pages is very unwise. It's keeping search engines from crawling those paginated pages and finding new content. On top of that, you're losing out on link authority too.
Don't include paginated pages in the XML sitemap
Don't include paginated pages in your XML sitemap, even if they are indexable. We strongly believe you should only include pages in your XML sitemap that you want to rank with. In most cases, your paginated pages don't fall in that category.
The exception to this rule is when you don't implement the rel="next" and rel="prev" attributes, but instead choose to implement pagination with a View All page. View All pages should be included in your XML sitemap.
Common mistakes when implementing pagination attributes
Common mistakes people make when implementing the pagination attributes:
- No self-referencing canonical: Canonicalizing to the first page in the sequence, instead of having a self-referencing canonical URL.
- Applying pagination to non-paginated pages: Implementing the pagination attributes for non-paginated pages, such as for instance blog articles. Blog article A has a
rel="next"to blog article B, blog article B has arel="prev"to blog article A and arel="next"to blog article C and so on. This is wrong, and for some reason lots of WordPress themes are using this. - Adding the relations to links: Implementing the pagination attributes on links in the body content, instead of defining them in the
head-section. This is not supported by search engines. - Adding noindex robots directives to paginated pages: People often apply the noindex directive to paginated pages, besides using the pagination attributes. This is incorrect.
Google identified in a blog post that the most common mistake they see with pagination is that people point the canonical link element to the first page in the series of pages. The canonical link elements should ideally be self-referential. Pagination spreads PageRank over a series of pages, and could ideally bring people to the most relevant page for their query on any of the paginated pages, so having a canonical link element that points them to the first page of the series of pages is truly a mistake. The best page for Google to show someone from a paginated page in a series of pages could ideally be any of those paginated pages. It's why people should be including pagination markup.
Frequently asked questions about pagination in SEO
1. Why do search engines ignore my pagination attributes?
The rel="next" and rel="prev" attributes are signals rather than directives. Search engines are not required to actually follow your definition of pagination attributes, but they usually do.
2. Can I also use rel="previous" instead of rel="prev"?
Yes, both work but we prefer rel="prev" for the sake of brevity.
3. Will my paginated pages be indexed by search engines?
Yes, but usually they won't show up in the search engineSearch Engine
A search engine is a website through which users can search internet content.
Learn more result pages as in most cases search engines return the first page in the sequence. However in cases where there's unique content on one of the paginated pages that page may show up in the search engine result as well.
4. Can I define the rel="next" and rel="prev" attributes through the HTTP header?
While this article from 2011 on Google's Webmaster Forum says it does, it's not commonly used.
We reached out to John Mueller on this matter and will update this article when we hear back.
5. Can I define the rel="next" and rel="prev" attributes through the XML sitemap?
No, that's not possible at this moment.
6. Should I include my paginated pages in my XML sitemap?
No. We strongly believe you should only include pages in your XML sitemap that you want to rank with. In most cases, your paginated pages don't fall in that category.
The exception to this rule is when you don't implement the rel="next" and rel="prev" attributes, but instead choose to implement pagination with a View All page. View All pages should be included in your XML sitemap.


![Ross Tavendale, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/4582e266c5170a50ed33cfa56135f930db04bc1b-200x200.jpg?fit=min&w=100&h=100&dpr=1&q=95)








