HTTP redirect codes for SEO explained
The HTTP redirect code, redirect for short, is a way to forward visitors and search engines from one URL to another. Redirects are used when moving content to a new URL, when deleting pages or when changing domain names or merging websites.
Whenever possible avoid using redirects. When you have to use them, make sure to follow these best practices:
- Avoid chained redirects: one redirect should not forward to another redirect.
- Redirect to the preferred version of your website, using the right protocol (http or https), domain name (www or non-www) and path notation (with or without trailing slash).
- Use a 302 redirect for inactive campaigns.
- Use a 301 redirect for content that's permanently removed.
What are redirects?
Redirects are a way to forward visitors and search engines to a different URL than the one they requested. Redirects play an important role within SEO, so it's important to know what types of redirects there are, when to use which ones, and how they measure up against one another.
Why should you use redirects?
When on-boarding clients I always use the Monty Python Song "Every Sperm Is Sacred" as a memory anchoring technique to make them remember that "every URL is sacred". The song goes:
🎵 Every URL is sacred, Every URL is great,
When one URL is wasted it makes Google irate 🎵
Redirects are important for both visitors and search engines when content has moved:
- Visitors: you want to offer visitors a great user experience on your website. When they're requesting content that was previously available on
URL A, you don't want them to hit a 404-page. You want them to be redirected toURL B. - Search engines: you want search engines to understand that content has moved, and whether it's temporary or permanent. Giving search engines the right signals is essential to your SEO performance.
When to use redirects
You use redirects when you're moving content around and you want the content to retain its value.
The scope differs; you could just be moving one page or you could be migrating an entire website to a different domain.
URL redirect: when it's just a few URLs
When just a few URLs are impacted, use URL redirects.
Example: summer sale campaign
Say you have a temporary summer sale campaign for flip flops. When people request the flip flop category page at https://www.domain.com/flip-flops/, you want them to be redirected to https://www.domain.com/flip-flop-summer-sale/, which has a different design and contains the limited offer. https://www.domain.com/flip-flop-summer-sale/ will be removed after 2 weeks, and then https://www.domain.com/flip-flops/ is back in play.
In this case, you want search engines to remember https://www.domain.com/flip-flops/ and to keep it in the index, because the redirect was only temporary in nature. In this case you'd use a 302 redirect.
Example: deleting pages with SEO value
Say some products on your site are not longer available, and they won't return in the future. You delete those product pages, and you 301 redirect these URLs to the most relevant alternative page. Most of the times that's a related product, but if that's not possible you can redirect to the parent category.
Website redirect: when it's about an entire website
Domain redirects are used when entire domains are affected.
Example: switching domain names
Say you're moving your website over to a new domain name, then you need to redirect both visitors and search engines there. Redirection is done on a web server level, and it's similar to redirecting URLs, the scope of the redirect is just very different — it affects the whole website.
Example: merging websites
Another example where you'd use a website redirect is when merging websites; this involves one or more websites that are merged into one. This is common after acquisitions, or when satellite websites cease to exist.
Ideally every internal link on a website points directly to the final destination page. Internal redirects can result in crawl waste and loss of link value, so it's a key priority to minimize redirects on your website as much as possible. You can't always control where external links to your site point to, but all your internal links should be accurate and not result in any form of redirect.
What types of redirects are there?
Redirects can be divided into server-side redirects and client-side redirects. Both types of redirects can be implemented in various ways.
Be very careful about your choice for the type of redirect: choosing the wrong redirect for the job could lead to SEO troubles.
Server-side redirects
A server-side redirect is a forwarding method in which the server sends a 3xx HTTP status code when a URL is requested. The server determines what URL visitors and search engines should be sent to.
The most common redirect status codes are:
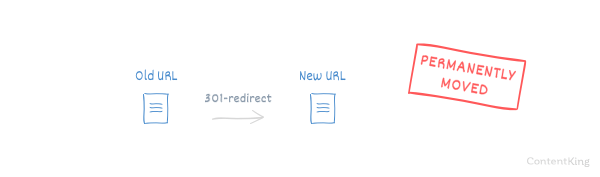
301 redirect: Moved permanently
What is a 301 redirect?
A 301 redirect is a server-side redirect which redirects users from URL A to URL B, while signaling to search engines that URL A's content has been permanently moved to URL B.
When it comes to redirects, the 301 redirect usually is your best choice. It's worth noting that browsers will often cache 301 redirects because of their permanent nature, so keep that in mind when you're dealing with redirects.
The role of the 301 redirect in SEO
The general consensus is that a 301 redirect passes 95-99% of the page authority from an old URL to a new URL. While a visitor won't notice the difference between a 301 redirect and a 302 redirect, for a search engineSearch Engine
A search engine is a website through which users can search internet content.
Learn more, these are completely different signals.
Be careful about using 301 redirects when redirecting isn't permanent. If you intent to remove the 301 redirect shortly after implementing it: be prepared to wait several weeks, if not months, to see the redirected URL back in the search engines' indexes.

One of the easiest things to forget about redirects is that they have to move with the domain. Try not to think of them as site level, but domain level. So if you redesign the site, or move to a new domain or CMS, all those legacy redirects need to go with you. If you forget them, you create potentially bad UX for both visitors and search engines, and you can lose a lot of link value in the process. Make sure you check all the places redirects live:
.htaccess,httpd.conf, XML files on the server, and plugins in your CMS. If possible, standardize on one place for all redirects now so that someday when you make a move, you're less likely to miss one.
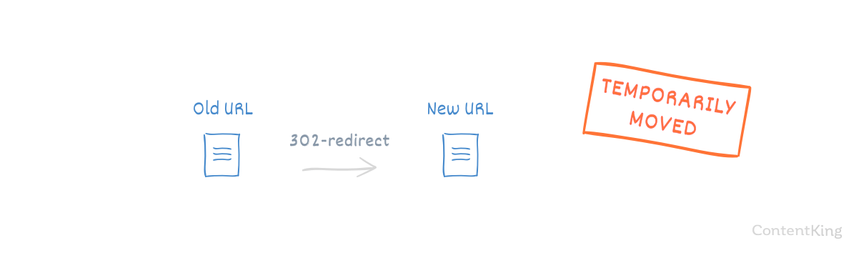
302 redirect: Found (HTTP 1.1) / Moved temporarily (HTTP 1.0)
What is a 302 redirect?
A 302 redirect is a server-side redirect that redirects users from URL A to URL B, while signaling to search engines that URL A's content has been temporarily moved to URL B.
The role of the 302 redirect in SEO
By default, a 302 redirect passes no page authority from the old URL to a new URL. 302 redirects are rarely used, since in most cases you want to pass a page's authority, and only a 301 redirect will let you do that.
SEO specialists have conducted research on what happens if a 302 redirect is in place for a long time, let's say longer than 6 months. They found that over time, search engines started to regard the 302 redirect as a 301 redirect, due to its permanent nature. This also means that in this situation the 302 redirect will pass page authority similarly to a 301 redirect.
Situations in which to use 302 redirects:
- When a URL is temporarily moved to another URL;
- When you want to redirect visitors to another page based on their location or language preferences. While this isn't recommended by Google, this is one use case for the 302 redirect;
- When you have a desktop and mobile website, and you want to redirect desktop visitors that come to the mobile website, and vice versa.

Google often make statements such as 302 redirects passing full page rank, which may be the case after a 302 redirect has been in place for a long time, but it often hides the fact that 302 redirects and 301 redirects send a very different message to search engines, and how Google at least handles them. A 301 redirect consolidates URLs, whereas a URL that's been 302 redirected is kept in the index and keeps on ranking. Always pick the right redirect for the job!
303 redirect: See Other
What is a 303 redirect?
A 303 redirect is a server-side redirect that ensures visitors won't be able to re-submit forms when using the Back button in their browser, because the 303 redirect indicates that the follow-up request to the temporary URL should be made using the GET HTTP method. 303 redirects should only be used for handling form submissions on websites.
The role of the 303 redirect in SEO
The 303 redirect doesn't play a role in SEO, as search engines don't perform POST requests. Don't use the 303 redirect when you need to redirect URLs after content has moved; it's not what it's intended for.
307 redirect: Temporarily Redirect
What is a 307 redirect?
A 307 redirect is a server-side redirect that is the HTTP 1.1 equivalent of the 302 redirect. The 307 redirect was brought to life to make sure the HTTP method used to make a request doesn't change when the server responds with a redirect. If GET HTTP method was used, the GET is passed on as part of the redirect. If POST was used, then a POST is passed on as part of the redirect.
The role of the 307 redirect in SEO
Similar to the usage of 302 redirects, a 307 redirect should only be used when content has been temporarily moved to another URL. At the moment, it's still unclear how search engines handle the 307 redirect, so we recommend using the 302 redirect instead to indicate that content has temporarily moved.
307 redirect used as an internal redirect in case of HSTS
HTTP Strict Transport Security, HSTS for short, is a way for web servers to declare that web browsers should interact with it using secure HTTPS connections only, and never via the insecure HTTP protocol. That sounds complicated, but conceptually it's not. Let's take an example:
When your browser knows that a website is using HSTS (because it was told so when previously visiting the website), it will force you to only access the HTTPS version of the website by internally redirecting any HTTP URL to HTTPS whenever you try to visit the HTTP version.
The browser will use a 307 to internally redirect from HTTP to HTTPS. So while the 307 redirect is a server-side redirect, it can also be used as an internal redirect within a browser. In reality, it's not a "real redirect" that search engines will encounter, so don't think you're safe from harm when you see the 307 redirect: it could be an internal redirect. Read more about this on Troy Hunt's website .
A 307 these days is mostly from HSTS and being browser cached, there could be a 301 or a 302 behind it. You can check which bots will see by checking the status on a page with no history such as in incognito mode, or check the header response using Fetch within Google Search Console.
308 redirect: Permanent Redirect
The 308 redirect is the permanent version of the 307 redirect. As can be expected with a permanent redirect, the 308 redirect does pass page authority.
Similar to the 307 redirect, the 308 redirect keeps the originally used HTTP method. At the moment, it's still unclear how search engines handle the 308 redirect, so we recommend using the 301 redirect instead to indicate that content has permanently moved.
Client-side redirects
A client-side redirect is a forwarding method in which a visitor's browser handles redirection. Using client-side redirects has several drawbacks, namely:
- SEO: search engines may not pass authority when client-side redirects are used, because they may not be aware of the redirects yet in the case of JavaScript redirects, or they may not treat it as a redirect because of the refresh time. Keep in mind that, in order for search engines to see a JavaScript redirect, they need to execute it. And their resources for JavaScript execution are limited. That's why it usually takes a while before the redirect is picked up and processed. In case of the meta refresh: if the refresh time is set to "0", search engines will likely treat it as a 301 redirect and pass authority.
If you want to ensure search engines are able to pick up on redirects quickly, then make sure to use server-side redirects. If content has moved permanently, use a 301 redirect. If it has moved temporarily, use a 302 redirect. - Back button: client-side redirects break the Back button. When trying to use the Back button, visitors will immediately be sent to the URL they were redirected to.
- Support: not all browsers support client-side redirects.
For all these reasons, we strongly recommend against using client-side redirects.
Due to the nature of this article, it is still important to describe the client-side redirects:
Meta refresh redirect
A meta refresh redirect is implemented using the meta refresh element, located in the <head>-section. It's used to instruct a browser to refresh a page or load another URL after a certain number of seconds.
Here's an example of what the meta refresh redirect looks like to send a visitor to https://www.conductor.com/ after loading a page:
<meta http-equiv="refresh" content="0; url=https://www.conductor.com/">
JavaScript redirect
A JavaScript redirect is used to instruct a browser to load another URL. An example of what a JavaScript redirect may look like when we're sending visitors to https://www.conductor.com/ after rendering the page:
<script>window.location.replace("https://www.conductor.com/");</script>
What are the best practices for redirection?
When using redirects, keep the best practices below in mind, to make sure you offer your visitors an optimal user experienceUser Experience
User experience (or UX for short) is a term used to describe the experience a user has with a product.
Learn more and preserve as much page authority as you can.
Avoid redirects whenever you can
Yes, you read it correctly: avoid using redirects whenever you can. They increase load time and waste crawl budget.
Please note that it's totally fine to use 301 redirects for configuring your web server so that it serves URLs according your preferences.
Even when link equity is maintained, redirects add load time to the user and bot journey. It's best to reduce redirects whenever possible. Internal links should be direct. 302 redirects will become 301 redirects over time, but in the interim serve a different purpose and will behave differently. That being said, redirects are a completely normal part of a website. They just need to be handled correctly.
Redirect to a relevant alternative URL
When implementing redirects, it's essential that you redirect old URLs to the most relevant alternative URL. This is obviously important from a user point of view, and because of that search engines deem it important as well. If you redirect to URLs that aren't relevant, you're risking search engines not consolidating the value of the old URL with the new one. This results in what's called a soft 404 error.
When implementing 301 redirects, it's best to use a target URL that closely resembles the original in both topic and intent. Too often, webmasters lazily redirect pages to their homepage or other off-topic pages, which can result in a soft 404, and Google dropping link equity through the redirect.
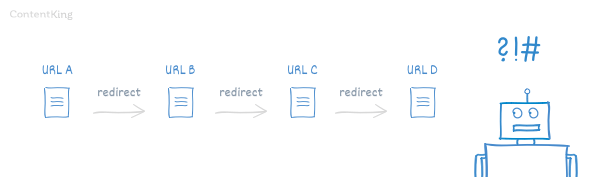
Avoid chained redirects
When using redirects, be vigilant against chained redirects. A chained redirect is when one URL is requested, a redirect is used to redirect it to another URL and in turn this particular URL is redirected as well. It's important to avoid chained redirects for two reasons:
- Google usually only follows 5 redirects; after that it aborts to avoid potentially getting stuck, and wasting crawl budget. Please note that they may resume following those redirects, where they left off, at a later stage.
- Since not all page authority is passed in a redirect, having a chained redirect with one or more extra hops surely won't improve your amount of page authority passed.
Example: let's assume URL A redirects to URL B, URL B to URL C and URL C in turn redirects to URL D. Now, let's say you lose 5% of the authority in a redirect. Then the authority arriving at URL D is: 0.95 x 0.95 x 0.95 = 0.857.

Redirect to the preferred version of your website URL
It's important to choose a preferred version of your website URL and stick with it. Below we describe two important topics you need to think about when linking. Consistently using the preferred version of your website URL prevents unnecessary redirects, which cause loss of page authority.
To www or not to www
For example: if you prefer to have your website on the www subdomain, make sure requests for URLs without the www subdomain are 301 redirected to the version with the www subdomain. Remember: for search engines, www.example.com and example.com are two separate domains.
HTTPS or not
If you're using HTTPS, make sure the HTTP variants of URLs are 301 redirected to their HTTPS counterparts.
To slash or not to slash
Choose your preference when it comes to trailing slashes as well. For search engines, www.example.com/page-a and www.example.com/page-a/ are different URLs. When both URLs serve the same page, and no canonical URL or meta name="robots" content="noindex" is used, this causes you to have duplicate contentDuplicate Content
Duplicate content refers to several websites with the same or very similar content.
Learn more.
If you prefer having a trailing slash: make sure requests to the version of the page without the trailing slash are redirected to the version with the trailing slash.
Casing
When people link out to other sites, they sometimes make mistakes. They could introduce a combination of lowercase and uppercase characters into your URL.
Example: https://www.example.com/about-Us/. In case people request a URL like that, make sure to 301 redirect it to the lower-case version of the URL: https://www.example.com/about-us/ page, to prevent possible duplicate content and unexpected 404 issues.
Getting links to the preferred version of your website URL
People will link to your website the way they want to. Often they won't adhere to your preferred version for your website URL. They may link to your contact page with the URL http://yourdomain.com/contact while in reality your URL lives at http://www.yourdomain.com/contact/. When you've correctly configured your web server, visitors will end up at the right URL, but you'll lose a bit of authority in the redirect.
Monitor your inbound links with a tool such as Majestic or Ahrefs and reach out to the ones linking to the wrong version of your URLs.
Use a 302 redirect for inactive campaign URLs
A lot of websites use campaign URLs to support their online and offline campaigns. After these campaigns end, their URLs are often just 301 redirected. That's often incorrect, because these campaigns may return one month later.
When a campaign is simply temporarily inactive and will return in the future: use a 302 redirect to be able to keep the campaign URL in the search engine indexes when you need it again.
Use 301 redirect for campaign URLs that will never be used again
When you're absolutely sure a campaign URL will never be used anymore, it's safe to 301 redirect the URL to the most relevant URL within your website. If there's any doubt about it, use a 302 redirect so that you basically have the URL on standby. The URL will remain in the index, and the URL can be used to rank again in the search engines.
Clean up your redirects
Having (hundreds of) thousands of redirects may, depending on the way the redirects are implemented, slow a website down significantly.
On top of that, sometimes old redirects can play a vital role in strange website behavior. An old redirect could be causing inexplicable behavior within your website.
Keep things simple; keep the number of redirects within your website to a minimum. Periodically check which redirects are necessary and which can be cleaned up. Only URLs that have inbound links and/or get serious referral traffic should be redirected. These URLs can be found by analyzing the inbound links to pages on your website using services such as Majestic and Ahrefs combined with referral data from your web analytics service. All URLs that redirect but have no inbound links and referring traffic can be removed.
I prefer to clean up redirects where possible to preserve SEO authority, and I aim to have as little redirects as possible on internal links in general to reduce impact on
Googlebotcrawling. When prioritizing development resources on fixing redirects, I usually put an estimate of user impact being a100-200msdelay for each hop.
IP canonicalization
IP canonicalization is the process of implementing redirects for an IP address to a domain name. This is done to prevent duplicate content.
If your web server is set up incorrectly, it may serve your website for both your web server's IP address and your domain name. The strange user experience aside, having your website accessible to search engines through both your IP address and your domain name leads to duplicate content and should be avoided.
There's good news: this problem is not hard to solve. For example, if you're using Apache web server, this can be fixed by including the code below in your .htaccess file.
RewriteEngine On RewriteCond %{HTTP_HOST} ^123.123.123.123 RewriteRule (.*) http://www.example.com/$1 [R=301,L]
Note: replace 123.123.123.123 with your server IP address, and example.com with your domain name.
How do you set up redirects?
The most common ways to set up redirects are through:
- Web server configuration
- Content Management System (CMS)
Please note that setting up URL redirects in a CMS has the benefit that it's much more accessible for people without a development- or system administration background, but it has several drawbacks:
- When there are problems with the CMS, the redirects might stop working.
- These redirects are slower, as the CMS needs to be loaded for every redirect.
- Redirects set up within the CMS and on the web server level can co-exist, leading to confusion and mistakes.
Therefore it's always recommended to set up URL redirects on your web servers, and only use CMS redirects when there is no other suitable way to redirect URLs.
Redirecting using regular expressions
Regular expressions (RegEx) are a language that can be used to search within text using patterns.
For example, to search a string of text for digits, the regex [0-9] can be used. Another example is using a regex to match optional characters. filename.html? matches both filename.htm and filename.html.
Regular expressions are extremely useful for setting up redirects, as it saves you the hassle of setting up redirects for individual URLs. For example, let's say you have the following URL structure:
/blog/category-1//blog/category-2//blog/category-3/
Then instead of setting up three different redirect rules, you can use the following regular expression to match all these subdirectories: /blog/(.*)/.
Aleyda Solis has created a handy tool that will generate the .htaccess redirects needed in a dozen situations.
- What is a 301 redirect code and how does it affect SEO?
- HTTP 301 vs. 302 redirects: which is better?
- 302 vs. 307 redirects: which redirect should I use?
- Are JavaScript redirects bad for SEO?
- How to redirect to another URL using a JavaScript redirect?
- Are meta refresh redirects bad for SEO?
- HTML Redirect code to another page: meta refresh explained
- Redirect chains: why are they bad for SEO?
- Redirect Loops: why they harm your SEO performance
- How do I 301 redirect URLs with an .htaccess file on Apache?

![Ross Tavendale, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/4582e266c5170a50ed33cfa56135f930db04bc1b-200x200.jpg?fit=min&w=100&h=100&dpr=1&q=95)

![Jenny Halasz, Head of SEO, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/9025d4aff37a475a4c43326ebd50f8997ee20709-500x500.jpg?fit=min&w=100&h=100&dpr=1&q=95)


![Paul Shapiro, Head of Technical SEO & SEO Product Management, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/fd312eea58cfe5f254dd24cc22873cef2f57ffbb-450x450.jpg?fit=min&w=100&h=100&dpr=1&q=95)

![David Iwanow, Head of Search, [object Object]](https://cdn.sanity.io/images/tkl0o0xu/production/5f4996305d653e2847aefbe94b078a20c02ab41c-200x200.jpg?fit=min&w=100&h=100&dpr=1&q=95)