Shopware SEO: The Ultimate Guide
Shopware is an incredibly powerful eCommerce platform, but you need to get all the basics right before you can leverage the platform.
Among the things to look out for are:
- URL structure (inconsistent by default)
- Pagination (incorrectly implemented by default)
- Usage of the robots noindex directive
- Usage of the nofollow attribute
Founded in Germany in 2004, Shopware is becoming a leading open source eCommerce platform. Their customers produced $6.3 billion in revenue in 2018. In Germany, Shopware is the market leader, but outside of Germany, its adoption is growing rapidly as well.
Over the last few years, Shopware has become the main alternative to Magento. The online community has embraced their vision of “Emotional Shopping on any Device,” and rightfully so. A user-centered approach like this is key to making visitors happy, as we’ve seen in our article UX and SEO: a New Perspective on Winning at SEO.
Shopware is supported by a vibrant community of developers, who have built over 3,500 plugins and hundreds of themes.
Have a Shopware store, but no luck with SEO performance? Then strap in, because in this ultimate guide, we’ll describe from start to finish how to change all that and boost the organic traffic to your Shopware store!
What does it take to rank your Shopware store well?
Before we can answer that question, it’s important to understand how SEO works.
In a nutshell, search engineSearch Engine
A search engine is a website through which users can search internet content.
Learn more crawlersCrawlers
A crawler is a program used by search engines to collect data from the internet.
Learn more visit websites and try to find as much content as they can. They try to figure out what that content is about and whether they need to show it in search results. Not all content is equal though. Some content is more popular, warranting a higher position in their search results.
You can break that down into the “three pillars of SEO”:
- Technology: the technical foundation of a website, which helps search engines find and understand your site as quickly and efficiently as possible. This is about setting yourself up for success.
- Relevance: what search queries your content is relevant for. This is done by creating content that’s useful and satisfying for your visitors. In order to communicate relevancy clearly, good technology is essential.
- Authority/Popularity: links to your website, which determine your authority and trustworthiness.
This article zooms in on two of the pillars, technology and relevance, as these are platform specific, while authority is the same for every platform.
To read up on authority, check out our articles Link building for eCommerce websites and Authority and Trust in SEO explained.
A strong technical foundation for SEO performance
This section explains in detail how to configure your Shopware platform for maximum SEO performance. The Shopware platform needs to be running on a solid hosting environment as well of course. We're using the Hypernode hosting platform for our Shopware test environment because of their support, performance and scalability.
URL structure
A good URL structure is one that works for both visitors and search engines. So keep your URL structure:
- Descriptive and readable
- Brief
- Consistent
- Lowercase
With this in mind, log on to your Shopware backend and navigate to your URL structure settings:
- Default location:
https://domain.com/backend/ - Go to
Configuration>Basic settings - Open the folder
Frontendand navigate toSEO / router settings
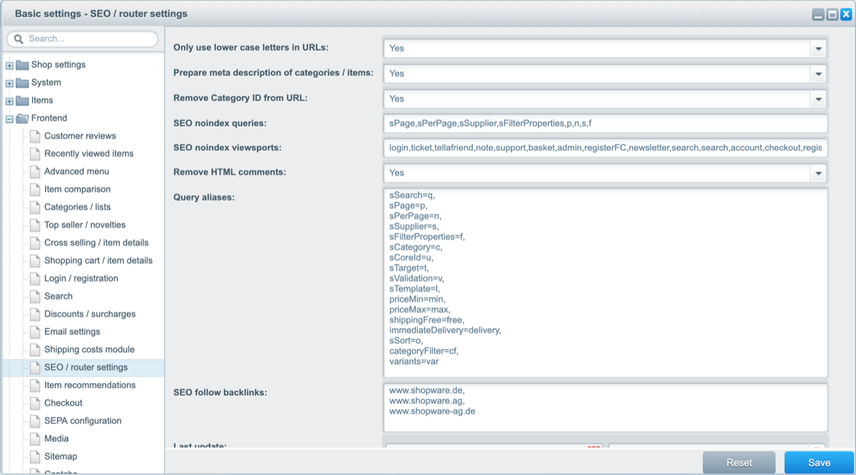
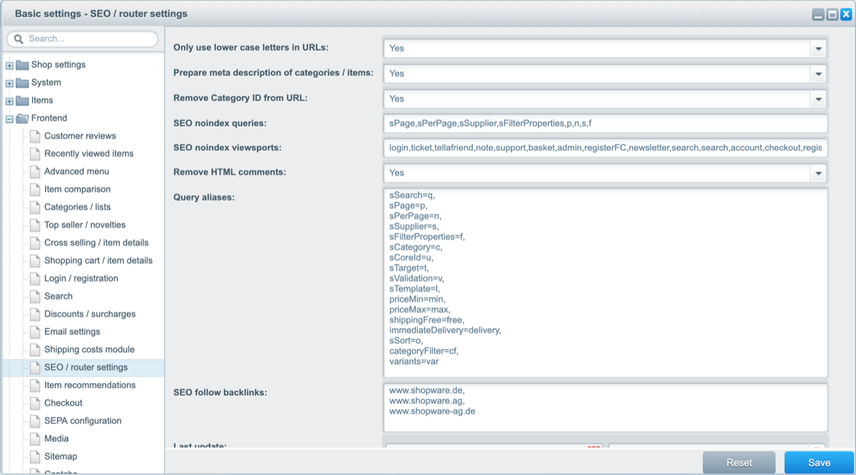
You’ll end up on this screen:

General URL structure settings
There, check your settings and change them if needed:
- The
Only use lower case letters in URLsfield should be set toYes(it’s set correctly by default). This makes sure automatically created internal links are always lower case, and when URLs with uppercase letters are requested, they are canonicalized to their lowercase equivalent. - Set
Remove Category ID from URLtoYesif needed. It is incorrectly set toNoby default. Setting it toYesremoves the?c=XXvariables that are otherwise added to product URLs.
Product category URL settings
The field that determines the product category URL structure is SEO URLs category template, and it’s set to {sCategoryPath categoryID=$sCategory.id}/ by default.
This leads to a URL like https://domain.com/category/, or in the case of a subcategory, like https://domain.com/category/subcategory/.
We’re fans of having a trailing backslash at the end of each URL, but if you don’t want that, you could change the value to {sCategoryPath categoryID=$sCategory.id} to remove it.
Product URL settings
The field that determines the product URL structure is SEO URLs item template, and it’s set to {sCategoryPath articleID=$sArticle.id}/{$sArticle.id}/{$sArticle.name} by default.
This leads to a URL like https://domain.com/category/$number/product, or in case of a subcategory https://domain.com/category/subcategory/$number/product.
Having {$sArticle.id} in the URL is useful if you have say 5,000 or more products. If you have fewer products, and their names are always different, then it’s fine to leave out the number, keeping your URLs shorter and descriptive.
As mentioned, we’re fans of having a trailing backslash at the end of each URL, so that’s why we’d recommend changing the value to {sCategoryPath articleID=$sArticle.id}/{$sArticle.id}/{$sArticle.name}/, so to add it.
Manufacturer URL settings
We highly recommend using manufacturer-specific pages to increase the relevance of your product detail pages for a manufacturer’s brand name, and to target specific search queries built around the brand name itself.
Important
Please note that the terms “manufacturer” and “supplier” are used interchangeable in Shopware. We’ll call it manufacturer, because a supplier isn’t necessarily the manufacturer of a product.
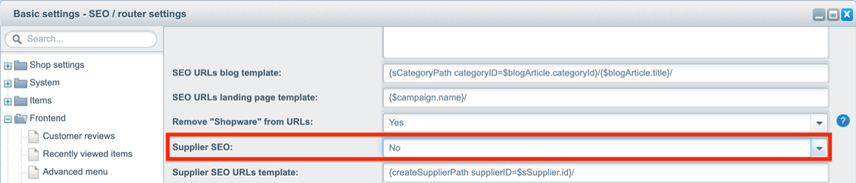
In Shopware, the field that determines the manufacturer URL structure is Supplier SEO URLs template and it’s set to {createSupplierPath supplierID=$sSupplier.id}/ by default.
This leads to a URL like https://domain.com/manufacturer/.
If you don’t want to use manufacturer pages, you can disable them by selecting No for the Supplier SEO field:

Blog article URL settings
If you’re going to be using the blogging functionality on your Shopware store, you want to make sure your blog articles have a good URL structure.
The field that determines the blog article URL structure is SEO URLs blog template, and it’s set to {sCategoryPath categoryID=$blogArticle.categoryId}/{$blogArticle.title} by default.
This leads to a URL structure like https://domain.com/blog/category/article.
To add the trailing slash, just adjust the value in the field to {sCategoryPath categoryID=$blogArticle.categoryId}/{$blogArticle.title}/.
If you don’t want to put your articles in a subfolder, you can change that by adjusting the value to {$blogArticle.title}/, leading to a URL like https://domain.com/blog/article/.
Important
By default, blog-article URLs don’t have a trailing slash, while pages in the shop section do have one. This is inconsistent, and you need to address it. Having a good, consistent URL structure is important both for both SEO and UX.
Shop pages URL settings
You can define the default URL structure for shop pages and for regular pages such as your “about us” and “terms and conditions” pages.
The field that determines the URL structure for these pages is Custom site SEO URLs template and it’s set to {$site.description} by default.
To add the trailing slash, just adjust the value to {$site.description}/.
Form pages URL settings
You can define the default URL structure for pages that are centered on forms, such as a contact page.
The field that determines the URL structure for these pages is Form SEO URLs template, and it’s set to {$form.name} by default.
To add the trailing slash, just adjust the value to {$form.name}/.
Campaign URL settings
Let’s say you’re running a Black Friday campaign. You can create that campaign under e.g. Marketing > Shopping Worlds. The campaign’s URL is determined by the
SEO URLs landing page template field, and it’s set to {$campaign.name} by default.
Again, to add the trailing slash, just define the value with {$campaign.name}/.
Shopware automatically rewrites special characters
Shopware uses the Slugify framework to rewrite special characters such as ö, è, and ř. We recommend leaving this untouched if that works fine for your target audience, because it keeps things simple. For example, if you want to check whether your canonical link is the same as the URL you’re on, you can do that quickly if you’re letting Slugify rewrite special characters.
However, if you don’t want to Shopware to do this, you can customize the Slugify ruleset .
Clear cache after changing URL structure
After changing your site’s URL structure, it’s important to clear the cache and let Shopware regenerate all URLs.
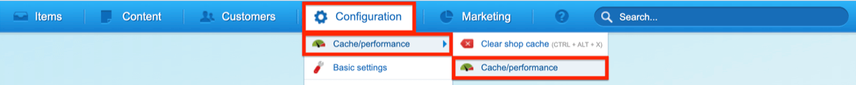
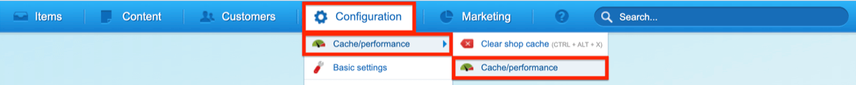
To clear your site’s cache, go to Configuration > Cache/performance and choose Cache/performance:

In the Performance screen, hit the Clear cache button at the bottom right:

Automatic redirects after URL changes
When you change a URL, Shopware automatically 301-redirects the old URL to the new URL. While this functionality is good from a user-experience and SEO point of view, it can cause some headaches when you’re publishing new pages using a URL that’s being redirected. When an existing URL slug is allocated to a new page or product, the redirect is removed.
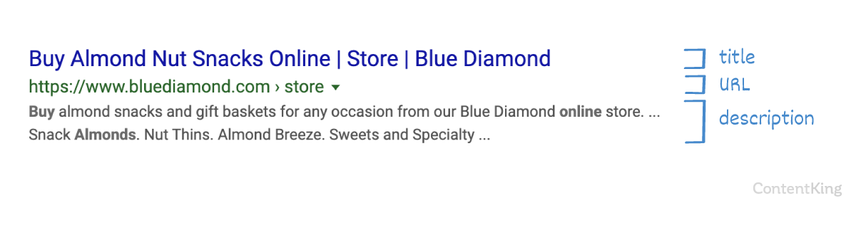
Meta information: title and meta description
Your page’s title and meta descriptionMeta Description
The meta description is one of a web page’s meta tags. With this meta information, webmasters can briefly sketch out the content and quality of a web page.
Learn more heavily influence its rankingsRankings
Rankings in SEO refers to a website’s position in the search engine results page.
Learn more, both directly and indirectly. What does this mean? Using important keywords in your title will help to rank your pages for those keywords. And once your pages are ranking, you want users to click on your snippet instead of your competitors’. Together with the URL, the title and meta description heavily influence whether or not a user will click on your snippet. Think of them as your elevator pitch.

It’s thus important to think carefully about what you put into your titles and meta descriptions. You can save a lot of time by defining smart defaults for them. In most cases, these should lead to a good title and meta description, and if you want to overwrite them because it’s a really important page, you can do so, as described in the next section.
Defining smart defaults for titles
It’s not possible to define title templates in Shopware out of the box; the way titles are built up is defined in the template as follows:
Product categories and product detail pages
- Category pages:
$categoryName | $shopName, so for example: “Superfoods | Your healthy food store”. - Subcategory pages:
$subcategoryName | $categoryName | $shopName, so for example: “Nuts | Superfoods | Your healthy food store”. - Product detail pages:
$productName | $subcategoryName | $shopName, so for example: “Almonds | Nuts | Your healthy food store”.
Blog category and blog article pages
- Blog category pages:
$blogCategoryName | $shopName, so for example: “Healthy food news | Your healthy food store”. - Blog article pages:
$articleName | $blogCategoryName | $shopName, so for example: “These nuts are nuts! | Healthy food news | Your healthy food store”.
Other pages
- CMS, form, manufacturer or campaign pages:
$pageName | $shopName, so for example: “About us | Your healthy food store”.
We recommend changing these titles to shorten them, because with the default structure they can easily become too long. This leads to search engines abbreviating your titles and to titles that lack focus and thus have less value for SEO.
You can change the title templates in the code , or use a plugin for this.
Defining smart defaults for meta descriptions
You can’t define a meta description in Shopware out of the box; it only offers the possibility of letting Shopware use the first 150 characters of your body content as the meta description, if you haven’t provided a meta description manually. This behavior is turned on by default.
To configure this, go to:
Configuration>Basic settings- Open the
Frontendfolder and navigate toSEO / router settings
You’ll end up on this screen:

Look for the second field from the top; Prepare meta description of categories / items.
Similarly as with the title tag, you can choose to define templates in the code , or use a plugin for this.
Heading structure
A good heading structure helps visitors quickly scan a page and helps search engines easily understand its structure and topic.
Here are the best practices when it comes to the heading structure:
- Don’t wrap logos or images in H1 heading tags, as the H1 heading conveys the main topic of the page.
- Every page should have an H1 heading; use only one H1 heading per page.
- For readability, sticking to a maximum heading length of 60 characters works well.
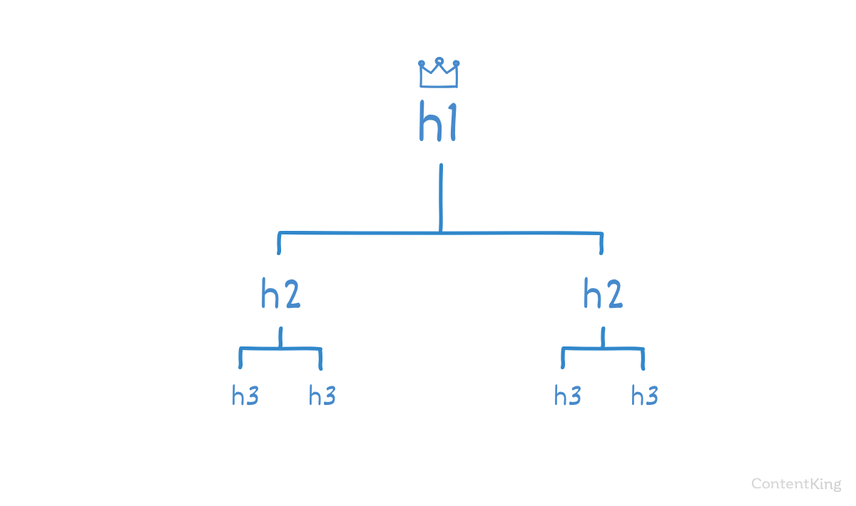
- Build up your heading structure with a logical hierarchy, as illustrated below.

Themes dominate your heading structure
The correctness of your heading structure will largely be determined by the theme you’re using – not Shopware. For instance, if the theme wraps the product name into an H2 heading instead of an H1 heading, that needs to be addressed in the theme’s code, since there are no settings in Shopware to fix this.
Formatting headings yourself
When it comes to formatting body content, applying the right heading formatting is in your hands. For instance, if you’re writing the content for a landing page, you can fully control that.
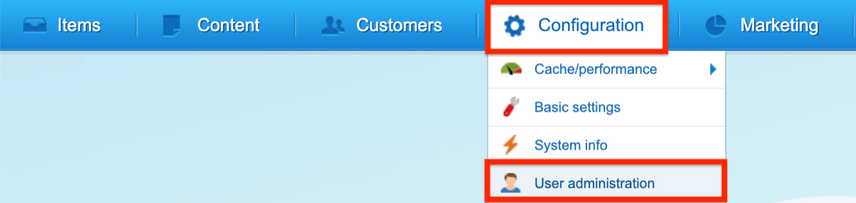
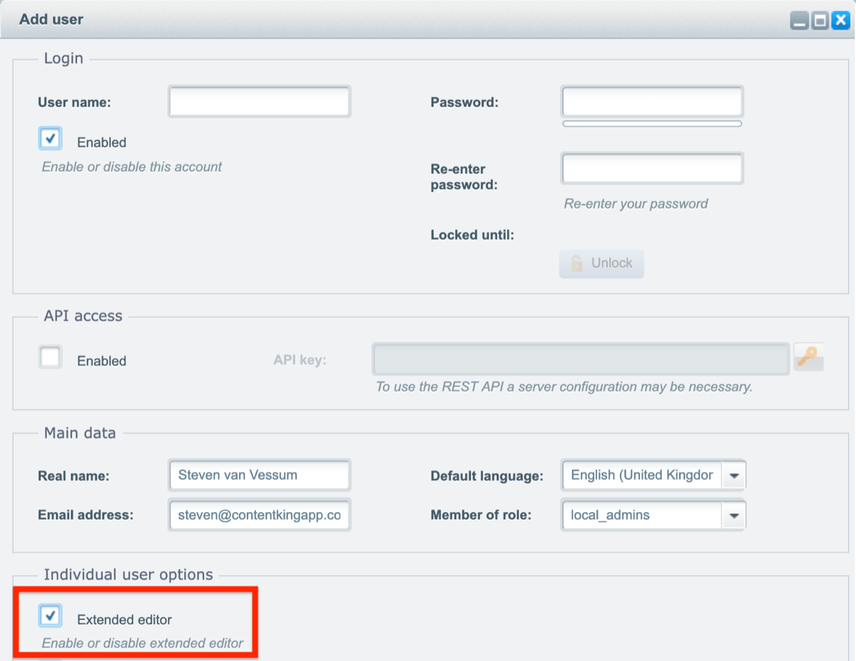
To make you life easier, you should turn on the Extended editor, which lets you choose the headings when editing content, rather than having to use the source editor. By default, the Extended editor is disabled, but you can easily enable it by going to Configuration > User administration:

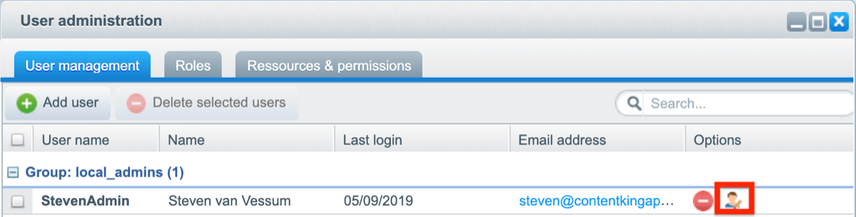
There you choose the user you want to activate the extended editor for:

And in the screen after that, you activate the extended editor under Individual user options:

After activating the extended editor, you need to log out and log in again to be able to use it.
Tips to help get your headings right:
- Be smart about the names of your product categories, products, blog articles, and landing pages because these names will be used as the H1 headings by default.
- Don’t use H1 headings in the body content, because that’ll lead to having multiple H1 headings (see above).
Navigation
Navigation plays a big role in every site’s SEO performance, and so that goes for your Shopware store as well.
The best practice is to only include the site’s most important pages in its main navigation, to keep from spreading the authority that flows through its internal linksInternal links
Hyperlinks that link to subpages within a domain are described as "internal links". With internal links the linking power of the homepage can be better distributed across directories. Also, search engines and users can find content more easily.
Learn more too thin.
Managing the main navigation
Your store’s main navigation should include its product categories.
To manage shop page groups, go to Items > Categories.
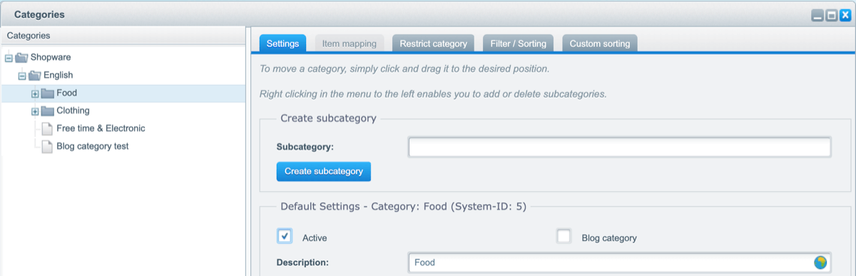
When you click on a product category, you’ll see its settings:

Managing the main navigation’s categories
Only categories marked as Active are shown in the main navigation, and the anchor textAnchor Text
An anchor text is the text displayed on a website for a given link.
Learn more for the navigation item is what you fill in for the Description. As mentioned in the previous section, this means you should think carefully about how you want to name your product categories, as the anchor text helps convey relevance to search engines.
You can rearrange the categories in the main navigation by dragging and dropping them.
Managing the footer and sidebar
Shopware uses “shop page groups” to list links to pages. These groups are assigned to a location on a page, such as for example your sidebar or footer. When creating a shop page group, you assign a Template key, which in turn is referenced in your template’s source code to show it in a specific place within your pages.
To manage shop page groups:
- Go to
Configuration>Basic settings - Open the folder
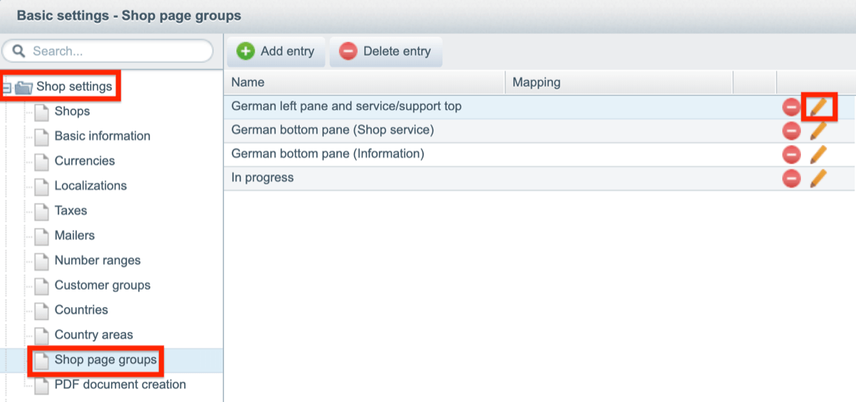
Shop settingsand navigate toShop page groups
You’ll end up on this screen, where you can add, edit, and delete shop page groups:

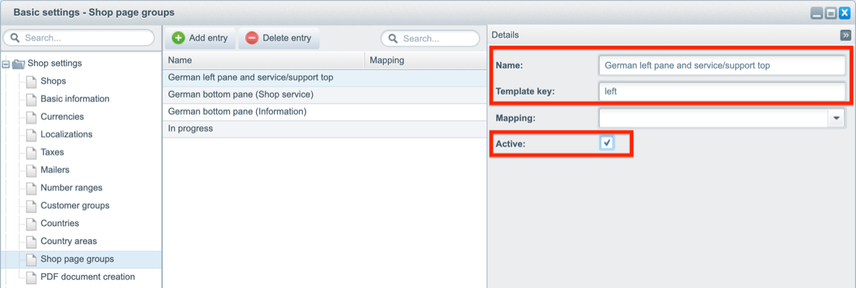
When you click the pencil, the detail screen opens up, listing what you can define. Make sure you always choose a clear Name, define the Template key (this will be used in the template’s source), and check Active:

Now that you’ve defined your shop page groups, you can start adding pages to them.
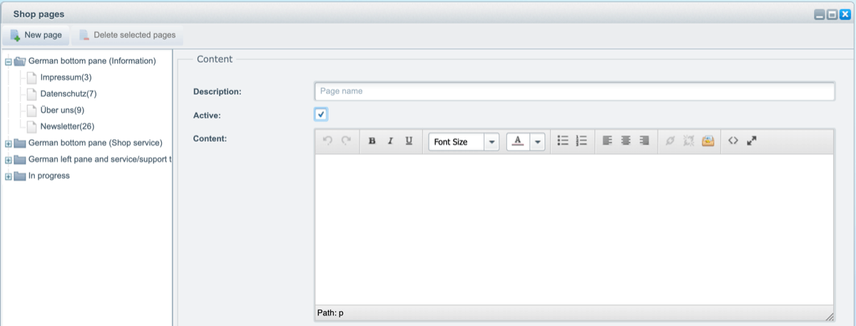
To do that, go to Content > Shop pages. There you’ll see the shop page groups, and if you expand them you’ll see what pages are included.

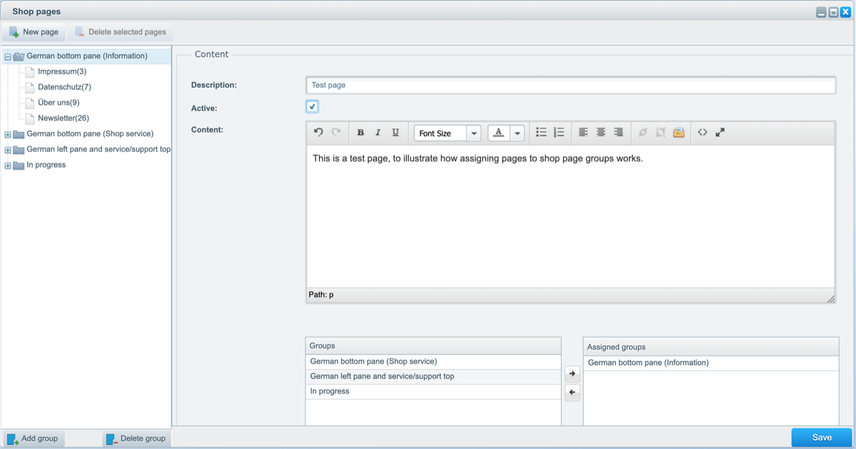
Now assume you’re creating a new page called “Test page.” Here’s what you’d do.
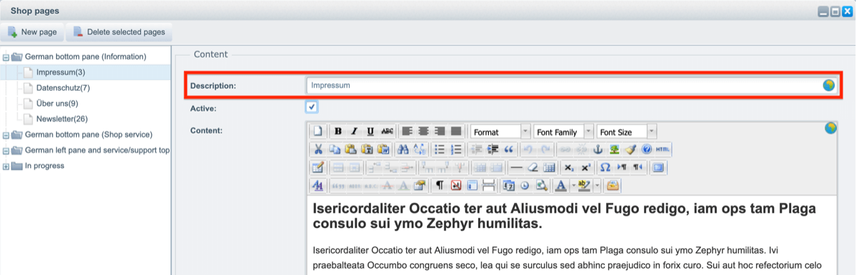
Fill in a good Description for the page, check the Active box, fill out the Content text box, and assign it to a shop page group. In our case, we’ll assign it to the top one, “German bottom pane (Information)”.

When you hit the Save button, you’ll see it’s added to that shop page group.
Crawling & indexing: communicating your preferences
In this section we'll cover what options you have in Shopware to communicate your preferences to search engines when it comes to crawling and indexing.
Canonical URLs
Aside from automatic lowercasing, there are no settings surrounding the usage of canonical URLs available in Shopware. Out of the box, this works well.
Meta robots / X-Robots-Tag
Robots directives communicate your preferences concerning crawling and indexing, so they’re a powerful tool from an SEO point of view.
Query parameter handling in Shopware
In Shopware, meta robots noindex is added by default to, for example, pages showing filtered or sorted products that have query parameters. This is correct. Query parameters are for instance used for filtering and sorting products.
For example, the URL https://domain.com/nuts/almonds?sSupplier=gonuts showing all products from the manufacturer “Gonuts” would have a meta robots noindex tag because it contains the parameter sSupplier, and that’s listed as one of the query parameters as seen below.
To manage which query parameters get this directive, go to the same screen where we defined the URL structure:
Configuration>Basic settings- Open the
Frontendfolder and navigate toSEO / router settings
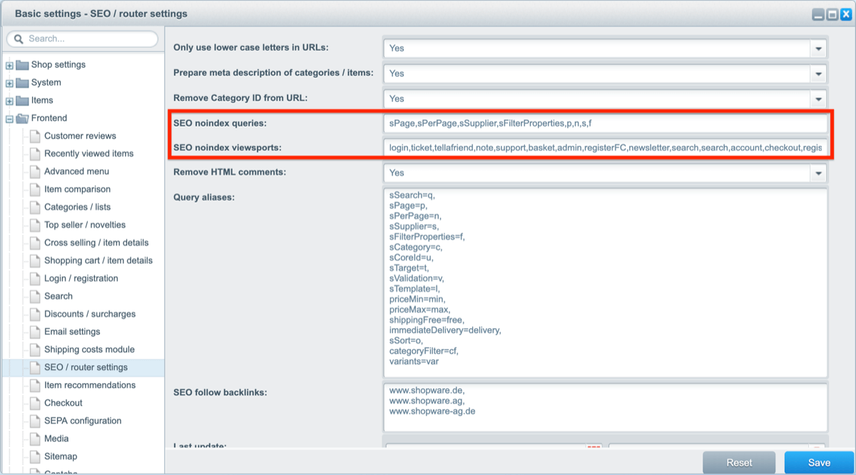
You’ll end up on this screen:

Look for the SEO noindex queries field.
Adding meta robots noindex to other pages
In the same screen as shown above, one field below SEO noindex queries, it says SEO noindex viewports. The SEO noindex viewports field lists pages that have the meta robots noindex added. When you create landing pages for say PPC campaigns, list them here to prevent search engines from indexing them.
Pagination attributes: link prev/next
The link prev/next pagination attribute communicates the relationship among a series of paginated pages. While Google has announced that they haven’t used these “hints” to understand relationships, it can still be useful to use them for other search engines, and to aid search engines in discovering links more easily in general.
By default, Shopware has pagination attributes disabled, but we recommend enabling them for the reasons mentioned above, and due to the fact that if this setting is disabled, Shopware automatically adds a canonical URL to the first page in the series of page, which is against Google’s best practices. Enabling the setting adds the pagination attributes and removes the canonical link to the first page in the series.
To enable the pagination attributes:
- Head over to
Configuration>Basic settings - Open the folder
Frontendand navigate toSEO / router settings
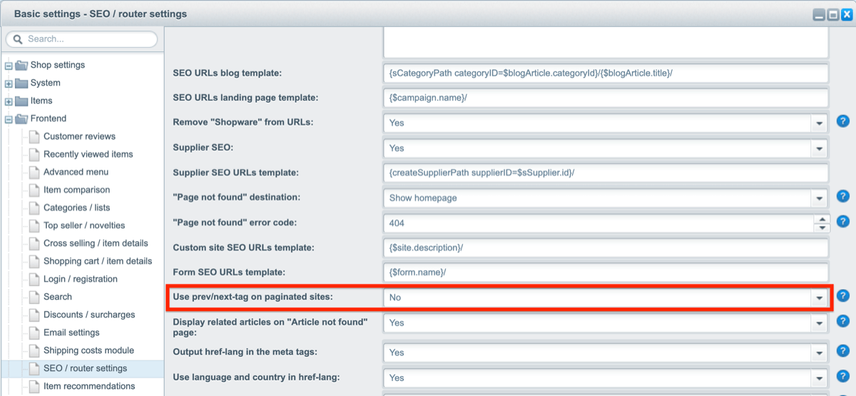
There look for the field named Use prev/next-tag on paginated sites and set it to Yes:

Important
Fixing this issue introduces another one. On paginated pages, no self-referencing canonical is present. That needs to be addressed, because otherwise you could create a crawler trap. This issue needs to be addressed within the store’s templates. When implementing this fix, follow these guidelines.
Robots.txt
The robots.txt communicates the rules of engagement to crawlers. Here you can tell them which URLs or sections of your site not to touch.
Out of the box, Shopware comes with the following robots.txt, which keeps crawlers from accessing for example account and shopping pages, and references the XML sitemap.
User-agent: * Disallow: /compare/ Disallow: /checkout/ Disallow: /register/ Disallow: /account/ Disallow: /address/ Disallow: /note/ Disallow: /widgets/ Disallow: /listing/ Disallow: /ticket/ Sitemap: http://domain.com/sitemap_index.xml
Besides preventing search engines from accessing the pages above, we also recommend adding:
Disallow: /search Disallow: /*?sInquiry=
The first addition keeps your internal search resultSearch Result
Search results refer to the list created by search engines in response to a query.
Learn more pages from being accidentally crawled and indexed. The second addition keeps search engines from accessing URLs that include what product an inquiry has been made for.
For shops with more than 10,000 products, we also recommend disallowing URLs with the query parameters below, so as to preserve crawl budget:
sPagesPerPagesSuppliersFilterPropertiespnsf
Making changes to your robots.txt
Out of the box, there’s no way to manage the contents of the robots.txt, so you either need to get a plugin or make adjustments to the code that generates the robots.txt.
Disable blog archive pages
Shopware automatically creates blog archive pages for authors and dates.
Examples:
https://domain.com/blog/category/?sFilterAuthor=Stevenhttps://domain.com/blog/category/?sFilterDate=2019-09https://domain.com/blog/category/?sFilterTags=nuts
We highly recommend disabling these, because they add no value; they only take up crawl budget.
There are no options for this in Shopware, so either make these changes in the template or install a plugin like this one to handle it.
XML Sitemap
An XML sitemap is a file that contains all the URLs you want search engines to visit and index. It’s an efficient way to make your preferences clear to search engines, so we recommend always using an XML sitemap.
Shopware automatically generates a gzip-compressed XML Sitemap, located here: http://domain.com/sitemap_index.xml.
These page types are automatically included if they’re set to active:
- Product category pages
- Product detail pages
- Blog category pages
- Blog detail pages
- Manufacturer pages
The follow page types are not included:
- Regular pages (Shop pages and form pages)
Making changes to your XML Sitemap
Additionally, Shopware doesn’t support image XML Sitemaps out of the box, so we recommend getting a plugin for this or, if you’re able to make changes yourself, editing the source .
XML Sitemap settings
The only setting available in Shopware for the XML Sitemap is the one to define how it’s generated. To modify this, go to Configuration > Cache/performance and choose Cache/performance:

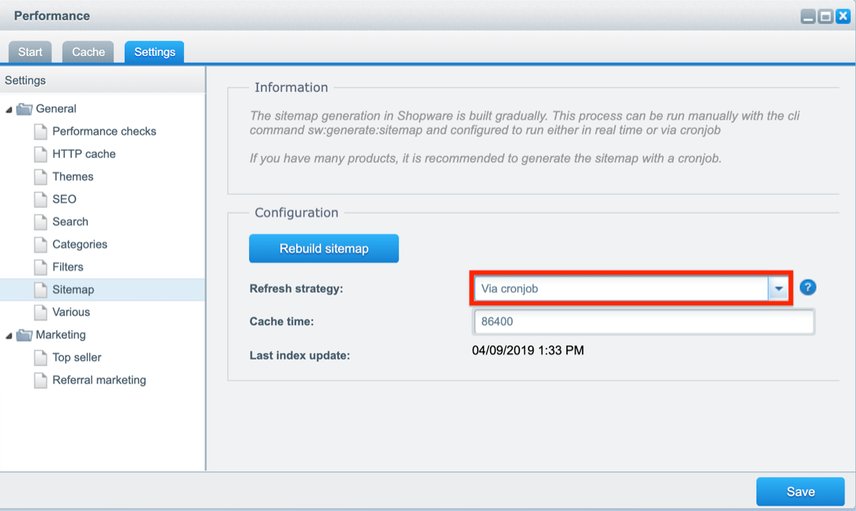
In the Performance screen, go to the third tab, Settings, and choose General > Sitemap.

Regeneration of the XML Sitemap should be an automated process, and you don’t want the XML Sitemap the be generated live after every change, because that will have a big impact on your site’s performance. Therefore, set Via cronjob as the Refresh strategy. Keeping the Cache time value at 86400 (this is seconds, so that’s 1 day) is fine for most shops. Still, you can adjust this according to your needs. If your pages only change once a week, setting it to a week is fine. If new products are added every hour, it makes sense to set it to a lower value.
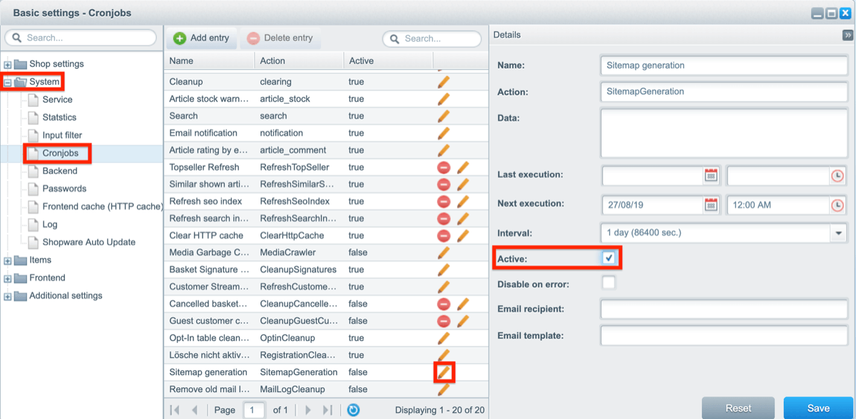
The next step is to go to Configuration > Basic Settings > System > Cronjobs, where you’ll need to activate the cronjob for Sitemap generation:

Mobile-friendliness
Having a mobile-friendly site is a no-brainer these days. At the end of the day, a visitor wants a website that helps them achieve their goal and that’s easy to use on any device.
Technically, you could do the same with separate desktop and mobile sites, but that comes with all sorts of issues, such as for example the fact that your URLs’ authority is split between those two versions. A responsive website is the de facto standard these days, so we’d highly recommend going with that.
Shopware’s default template is fully responsive, but if you’re purchasing templates or having custom templates made, make sure they’re fully responsive too.
HTTPS
Serving your site to visitors over a secure connection is a precondition for success, and luckily Shopware has full support for HTTPS.
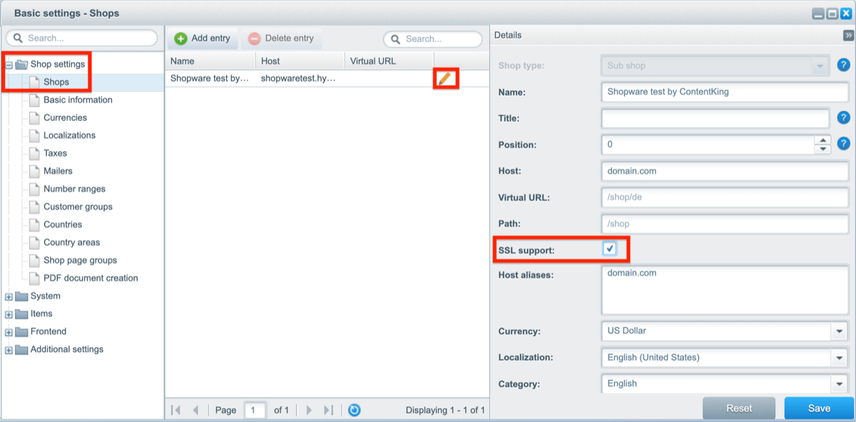
All you need to do is install an SSL certificate and activate SSL support through Configuration > Shop Settings > Shop > Your shop > SSL support:

Activating SSL support results in the HTTPS version of all URLs becoming the preferred URL variant for redirects, canonicals, and URLs included in the XML sitemap.
Tweaking your content for maximum relevance
In the “Meta information” and “Heading structure” sections above, we describe how to use smart templates to generate good titles, meta descriptions, and headings.
Unfortunately, you can’t really automate all of this – you’ll find that for your most important pages, you’ll want to manually overwrite the values your templates generated.
Good news: Shopware supports this out of the box!
In this section we’ll show you how to manually overwrite the values automatically generated for your titles, meta descriptions, and headings.
Product category pages
To overwrite the generated values for product category pages, go to: Items > Categories.
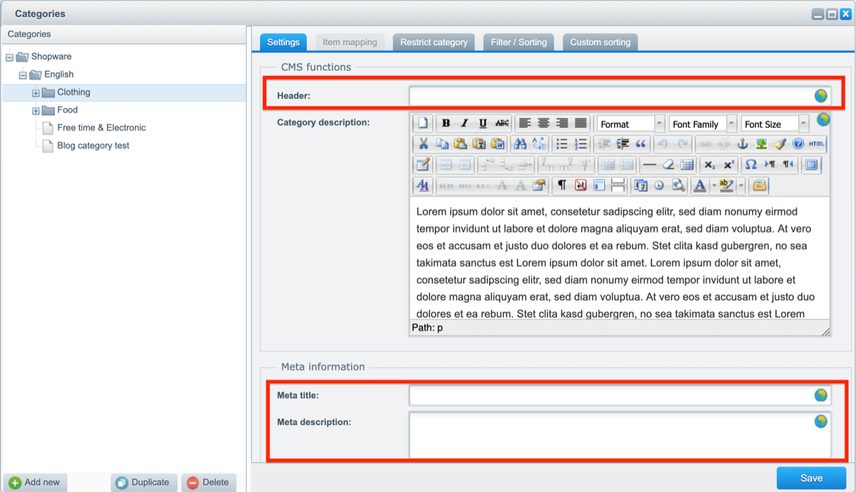
When you click on a product category, you’ll see all of its settings in a new screen. Scroll all the way down to the CMS functions and Meta information sections:

By default, the fields Header, Meta title and Meta description are empty. Filling in their values will overwrite the automatically generated values.
Now you’ll be asking: “But what do I fill in here?”
The answer is: the result of your Keyword Research – the keywords you’re looking to target.
As a rule of thumb, stick to the following best practices:
- Header: make sure it’s easy to read, include your most important keyword, and don’t make the header longer than 60 characters.
- Meta title: include your most important keyword for the product category and keep its length between 285 and 575 pixels (± 30 and 60 characters respectively).
- Meta description: include your most important keyword for the product category and keep its length between 430 and 920 pixels (± 70 and 155 characters respectively).
The above rules of thumb also apply for the other page types mentioned below.
You don’t have to fill anything in for the Meta keywords field, as per our explanation here.
Product detail pages
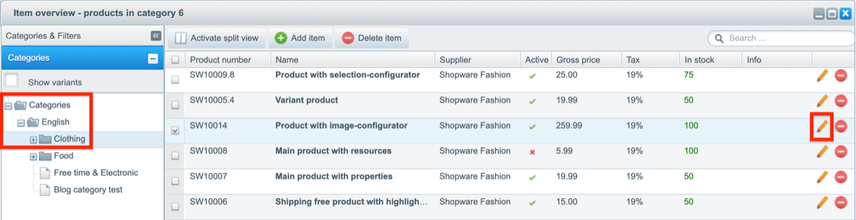
To overwrite the values generated for product detail pages, go to: Items > Overview.
Open the folder of a product’s product category, and then click the pencil icon:

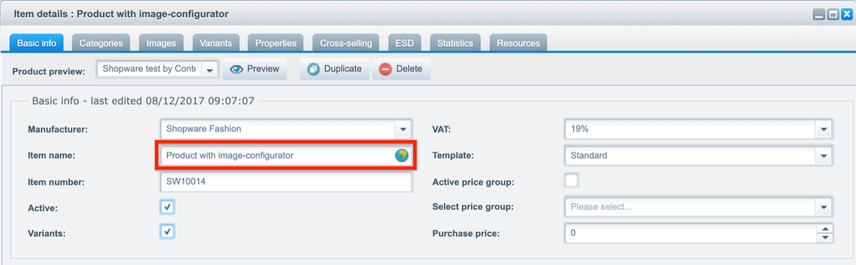
In the screen that follows, you can edit the H1 heading of the product by modifying the Item name field in the section Basic info:

Important
Note that when you change the Item name, the product URL will change too. Shopware will automatically 301 redirect the old URL to the new URL, but ideally you won’t make changes like these.
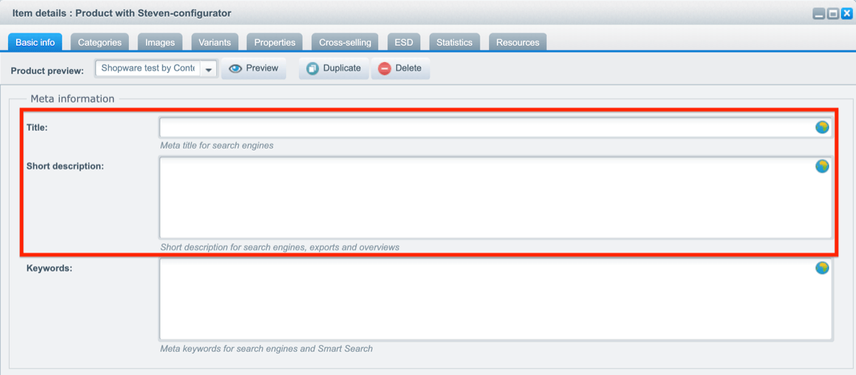
When you scroll down to the Meta information section, you’ll find the Meta title and Meta description fields, which you can use to overwrite the automatically generated values:

If you often find yourself in a situation where you want to have your H1 heading to be different from your product name, you can create a free text field for the H1 heading and use that to fill in the H1 heading in your templates.
The same can be said for the Short description field , as it’s not used just as a meta description, but also as the product description on category pages.
Shop pages
Adjusting the H1 heading, title, and meta description works similarly as for shop pages. Just head over to Content > Shop pages and pick a shop page from one of the folders.
The Description field is the H1 heading:

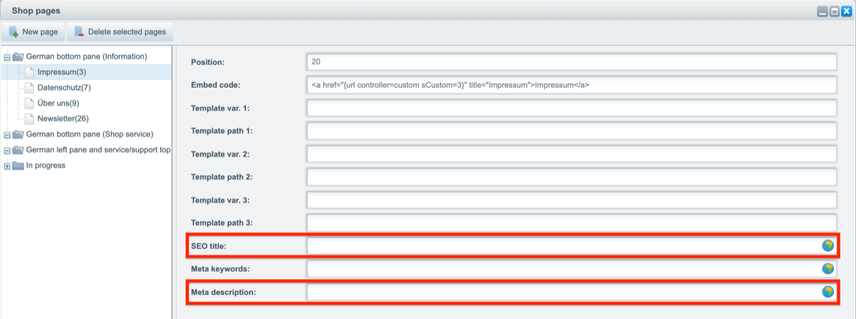
When you scroll and expand the Settings section, you’ll see the SEO title and Meta description fields there:

Other pages
Changing the H1 heading, title, and meta description for other page types such as: campaign pages, manufacturer pages, form pages, and blog articles works very similar. When you’re going over to edit these pages, you’ll find the same or nearly identical fields every time.
- Campaign pages: go to
Marketing>Shopping Worlds. - Manufacturer pages: go to
Items>Manufacturers. - Form pages: go to
Content>forms. - Blog category pages: go to
Items>Categories. - Blog article pages: go to
Content>Blog.
Other SEO issues to address and be mindful of
In this section we'll describe other SEO issues that you need to address and be mindful of.
Links to external sites
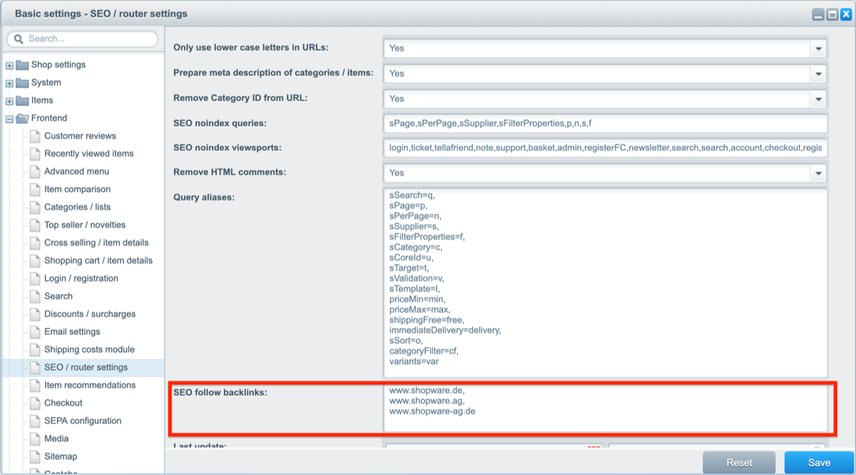
Shopware automatically adds the nofollow link attribute to all links to external sites, unless they’re whitelisted using the SEO follow backlinks’ field (see screenshot below). In practice, this means that in a lot of cases, most links to external sites have the nofollow link attribute, sending the following message to search engines: “I do want to link to this other website, but I don’t trust them, so don’t credit them.”
This is incorrect, and we highly recommend disabling this feature altogether in your template files.
If this is not an option for whatever reason, you’ll have to do the hard work of configuring “whitelisted” sites through these steps:
Configuration>Basic settings- Open the folder
Frontendand navigate toSEO / router settings
You’ll end up on this screen:

Managing what external links shouldn’t be marked as nofollow
Look for the SEO follow backlinks field . All domains listed there are excepted from getting the nofollow link attribute.
Meta keywords
In several places, Shopware lets you enter meta keywords.
Meta keywords haven’t been used by Google in over a decade, and we strongly believe other search engines haven’t been using them for a long, long time either.
Don’t bother entering keywords in the meta keywords field. Writing satisfying content for your visitors or gaining some links to your product category pages is a much better way to spend your time!
Setting different HTTP status codes for pages that don’t exist
When you go to:
Configuration>Basic settings- Open the folder
Frontendand navigate toSEO / router settings
Towards the bottom of the list you’ll see the field named "Page not found" error code. By default it’s set to 404, and we highly recommend keeping it that way. That’s the only correct HTTP status code for a page that never existed.
For pages that did exist in the past, you could, however, return a status code 410: Gone, but that will require custom code. In most cases you won’t need it.
Separate XML sitemap for mobile visitors
Shopware’s own SEO guide mentions a separate XML sitemap for mobile visitors. A separate XML sitemap that for mobile visitors is only useful if you have a separate desktop and mobile site. If you have a design that automatically adjusts itself to the device being used to interact with it – a responsive design – you don’t need to pay attention to this.
Wrapping it up
This Shopware SEO guide should give you a head start in improving your SEO performance. Good luck, and be sure to check out our guide on link building for eCommerce sites too!







